Mesure de l’impact du design émotionnel, expérimentation sur un site Web
Nicolas Esposito (Gobelins Paris)
Morgane Lesné (Aix-Marseille Université)
Jonathan Redet (Human Design Group)
Rapport de recherche court du Laboratoire ErgoDesign Lutin-Gobelins (Gobelins Paris), octobre 2017
Résumé
Le design émotionnel fournit un cadre et des principes pour favoriser une conception s’adressant aux utilisateurs en faisant appel à leurs émotions. L’impact sur l’expérience utilisateur peut être très positif. Mais l’application d’un principe ne garantit pas l’obtention de ses effets potentiels. On peut donc se demander comment mesurer l’impact du design émotionnel et comment maîtriser davantage ses principes. Nous avons mené une expérimentation utilisant deux versions d’un site Web : l’une particulièrement sobre et l’autre mettant en œuvre des principes en design émotionnel. Après un parcours mêlant les deux types de pages et les trois niveaux de design de Norman, les participants étaient invités, pour chaque page, à nous faire part oralement de leurs émotions ainsi qu’en utilisant le Self-Assessment Manikin. La première hypothèse a globalement été confirmée : les pages ayant fait l’objet d’intentions en design émotionnel ont donné lieu à des émotions plus importantes. La deuxième hypothèse a également été confirmée : différents types d’émotions ont été observés selon le niveau de design. Nous avons par ailleurs été confrontés, pour une page suscitant principalement deux émotions consécutives, à la non-obtention des effets potentiels. Nous avons ainsi avancé dans la compréhension du design émotionnel au niveau de la mesure de son impact et de l’obtention des effets recherchés.
1. Introduction
Les principes de design émotionnel sont de plus en plus utilisés, par exemple dans le domaine de la conception Web (Walter, 2011). Actuellement, le succès de leur mise en œuvre repose essentiellement sur l’expérience des concepteurs. Les principes en question n’offrent pas de garantie sur les effets qu’ils peuvent produire, même s’ils font l’objet d’étude (Plass et al., 2014). Le résultat peut varier en fonction de nombreux facteurs, notamment la nature de l’objet conçu, le contexte et les utilisateurs. Pour approfondir nos connaissances en design émotionnel, il convient donc de se demander comment mesurer son impact et comment maîtriser davantage ses principes. C’est dans cette optique que nous avons mené une expérimentation basée sur la mesure des émotions et sur certains principes de design émotionnel, que nous avons positionnés par rapports aux trois niveaux de design de Norman (2004) : design viscéral, design comportemental et design réflexif. Les participants ont parcouru un site Web dont certaines pages étaient particulièrement neutres et dont certaines autres pages avaient été conçues en utilisant des principes de design émotionnel. Ce dispositif a permis de tester deux hypothèses : la première hypothèse concernait le ressenti émotionnel des participants, qui serait plus prononcé sur les pages utilisant ces principes. La deuxième hypothèse concernait le type de ressenti émotionnel, qui serait variable en fonction du niveau de design mis en œuvre.
L’évaluation de l’émotion se fait à partir de ses manifestations telles qu’observables par l’individu qui en fait l’expérience, par un observateur extérieur, ou par l’intermédiaire d’outils de captation et de mesure. Ces manifestations sont ce que la littérature en sciences affectives appelle des composants de l’émotion, qui se caractérisent par la manière dont l’émotion affecte l’individu (Moors, 2017). Les trois composants les plus étudiés dans une perspective d’évaluation de l’émotion sont l’impact de l’émotion sur l’activité du système nerveux autonome, sur les expressions, et sur l’expérience subjective (Scherer, 2005). Ce sont ces mêmes composants qui sont étudiés en interaction humain-machine (Laurans et al., 2009). L’activité du système nerveux autonome est étudiée à l’aide d’outils de captation de l’activité physiologique, on retient particulièrement la réponse électrodermale (Sequeira et al., 2009) et la variation du rythme cardiaque (Shalini & Vanitha, 2013) comme principaux indices mesurés. Concernant le composant expressif, ce sont les expressions faciales qui sont le plus étudiées, en majorité par l’examen des mouvements des muscles faciaux à l’aide du Facial Action Coding System (Ekman & Friesen, 1978) ou méthodes dérivées (Coan & Gottman, 2007). Il s’agit des deux familles d’outils considérés objectifs, car proposant des mesures directes sur les composants. Une troisième famille d’outils repose sur le composant expérientiel, ce sont des outils de mesure subjective tels que les méthodes d’entretien et les questionnaires. Au sein de cette famille d’outils, plusieurs efforts portent sur les questionnaires picturaux, tout particulièrement pour les interactions humain-machine (Huisman et al., 2013). En parallèle, les questionnaires qui adoptent une approche classique portant sur des labels font encore l’objet aujourd’hui de développements (Harmon-Jones et al., 2016). Le choix parmi ces outils est complexe et n’est pas motivé que par des objectifs de fiabilité et de validité des données. Leur application à des problématiques IHM nécessitant souvent de sortir des laboratoires, des contraintes de terrain influencent le choix des outils (Redet et al., 2016). Par ailleurs, il est admis au sein de la littérature que ces outils, pris seuls, ne proposent pas une mesure efficace des phénomènes émotionnels, et il est nécessaire d’adopter une approche multimodale, qui articule ensemble les données de plusieurs outils (Zeng et al., 2009). Nous avons sélectionné deux outils d’analyse physiologique et un questionnaire, en prenant en compte les critères de caractère invasif pour l’utilisateur et de poids sur un protocole de test, ainsi que la nécessité d’une approche multimodale.
2. Méthodologie
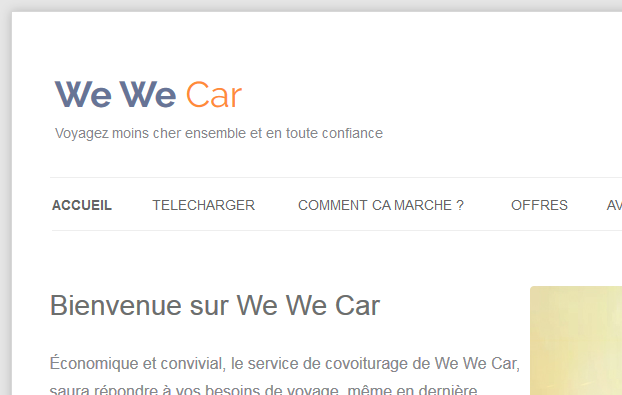
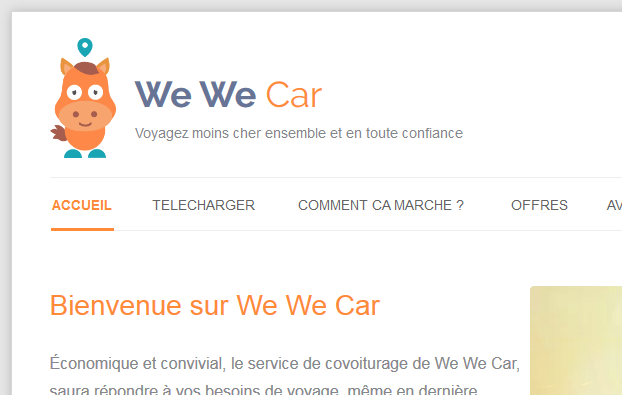
Figure 1 : focalisation sur le haut de la page d’accueil
(version 1 à gauche et version 2 à droite avec une mascotte et plus de couleurs)
Nous avons préparé deux versions d’un même site Web de cinq pages (portant sur un service de covoiturage) : une première version particulièrement neutre et une deuxième version basée sur l’application de principes en design émotionnel. Pour la deuxième version, il y avait deux pages utilisant des principes que nous avons rapportés au design viscéral : la personnalisation (page d’accueil avec une mascotte et plus de couleurs, voir figure 1) et le contraste visuel (présentation visuelle du service avec plus de contrastes de couleur et de luminosité). Il y avait une page liée au design comportemental, mettant en œuvre le pardon (page d’erreur 404 enrichie d’un dessin humoristique avec un personnage qui a raté son rendez-vous). Et il y avait une page correspondant au design réflexif, axée sur la persuasion (présentation des offres avec trois panneaux colorés plutôt qu’avec une liste). Par ailleurs, il y avait une page témoin où un autre type de principe était appliqué : le regroupement d’éléments pour une meilleure lisibilité.
Deux groupes de 10 participants ont été invités à consulter, en laboratoire, ces cinq pages selon un parcours défini en fonction d’un objectif d’obtention d’informations sur le service proposé. Chacun des deux groupes passait d’une version à l’autre à chaque page. L’alternance commençait par la version 1 pour le groupe 1 et par la version 2 pour le groupe 2. Ainsi, chacun des 20 participants a consulté deux pages utilisant un principe en design émotionnel : les pages 2 et 4 pour le groupe 1 et les pages 1 et 3 pour le groupe 2.
Pendant la navigation sur le site Web, un suivi du regard a été effectué avec une barre oculométrique. Cela a permis une compréhension plus fine des retours des participants. Des mesures physiologiques ont par ailleurs été réalisées (notamment sur la réponse électrodermale et sur le rythme cardiaque). Néanmoins, les résultats n’ont pas été significatifs, confirmant ainsi les conclusions de Lockner et Bonnardel (2014) sur la non-pertinence de ce type de mesure quand l’utilisateur est confronté à une interface homme/machine dont le contenu n’est pas lui-même particulièrement générateur d’émotions.
Après la navigation sur le site Web, les participants ont répondu à une question ouverte sur les émotions qu’ils avaient ressenties et ils ont ensuite utilisé le Self-Assessment Manikin (Bradley & Lang, 1994) pour caractériser ce ressenti. Les deux, pour chaque page. Enfin, un court entretien a permis de revenir notamment sur les cas d’émotions consécutives pour une même page et sur l’émotion dominante dans ces cas-là.
3. Résultats et discussion

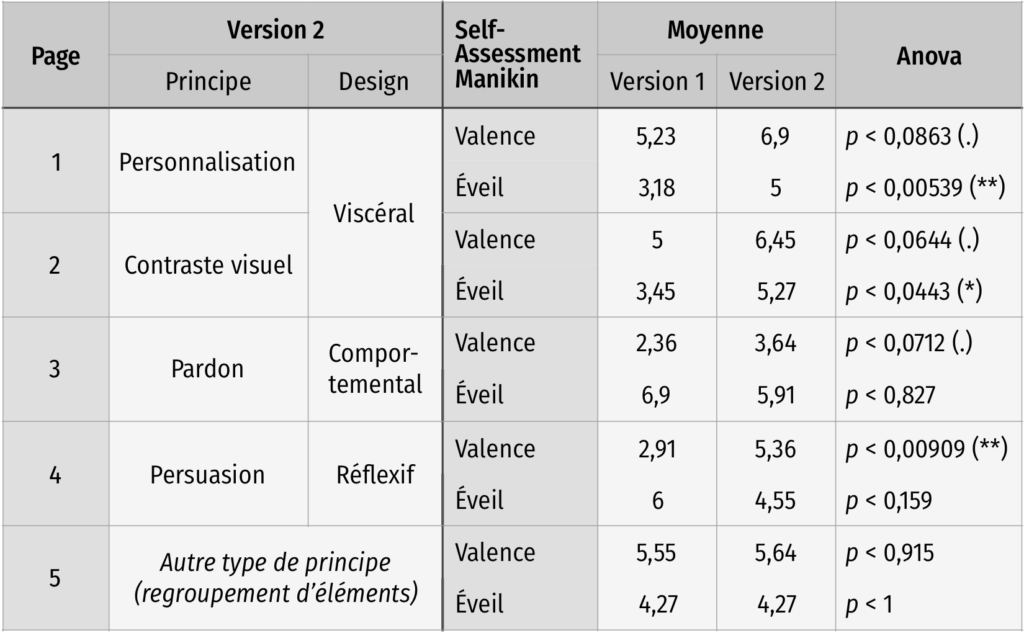
Tableau 1 : moyennes des réponses au Self-Assessment Manikin (entre 1 et 9)
Les réponses au Self-Assessment Manikin ont été prises en compte pour la valence et l’éveil, mais pas pour la dominance qui est souvent mal comprise. Le tableau 1 recueille les moyennes de ces réponses pour chaque page et pour les deux versions du site Web. Les comparaisons de ces moyennes donnent lieu à des tests Anova qui nous permettent d’identifier les différences significatives.
Comme prévu, il n’y a pas de différence significative entre les deux versions pour la page 5 (sans intention particulière en design émotionnel). En revanche, il y a un résultat qui n’était pas attendu pour la page 3 : la version 2 ne conduit pas à des moyennes significativement différentes. Il s’agit d’une page d’erreur simple pour la version 1 et d’une page d’erreur jouant sur le pardon avec humour pour la version 2. Certes, les participants témoignent de leur amusement pour la version 2, mais leurs retours indiquent que leur émotion négative liée à l’erreur reste finalement dominante.
Les autres pages, plus simple sur le plan émotionnel, ont procuré les résultats attendus : des émotions plus prononcées pour la version 2 avec des types d’émotions différents selon le niveau de design. Les pages correspondant au design viscéral et au design réflexif ont donné lieu à des moyennes significativement plus grandes, mais avec des configurations différentes. En effet, c’est surtout la moyenne de l’éveil qui augmente pour les deux pages concernées par le design viscéral. Alors que c’est surtout la moyenne de l’éveil qui augmente pour la page concernée par le design réflexif.
Ces premiers résultats confirment globalement nos deux hypothèses. Ils mettent par ailleurs en évidence l’importance de la prise en compte des émotions successives et de la prédominance de certaines émotions. Une étude plus large, prenant notamment en compte ces aspects, est donc nécessaire pour confirmer ces premiers résultats et pour explorer davantage les liens entre les principes en design émotionnel et les niveaux de design.
4. Conclusion
Nous avons présenté dans cet article des résultats basés sur la mesure de l’impact du design émotionnel, en utilisant principalement les retours subjectifs des participants (Self-Assessment Manikin et réponses à des questions). Ces résultats ont été obtenus dans le cadre d’une expérimentation s’appuyant sur les pages d’un site Web préparées selon deux versions : neutre d’une part, avec application de principes en design émotionnel d’autre part. Ils ont globalement validé nos hypothèses : des émotions plus prononcées face à l’application de ces principes, ainsi qu’un lien entre les niveaux de design (selon Norman) et les types d’émotions obtenues. Cela augmente notre compréhension du design émotionnel et cela ouvre la voie à des travaux plus développés pour approfondir les questions relevées lors de cette étude, en particulier sur le lien entre niveaux de design et types d’émotions, sur la prise en compte du parcours émotionnel et sur la notion d’émotion dominante.
5. Références
- Bradley, M. M. & Lang, P. J. (1994). Measuring Emotion: The Self-Assessment Manikin and the Semantic Differential. Journal of Behavior Therapy and Experimental Psychiatry, 25(1), 49–59.
- Coan, J. A. & Gottman, J. M. (2007). The Specific Affect Coding System (SPAFF). In Handbook of Emotion Elicitation and Assessment, 267–285.
- Ekman, P. & Friesen, W. V. (1978). Facial Action Coding System. Environmental Psychology & Nonverbal Behavior.
- Harmon-Jones, C., Bastian, B. & Harmon-Jones, E. (2016). The Discrete Emotions Questionnaire: A New Tool for Measuring State Self-Reported Emotions. PLoS One, 11(8), 1–25.
- Huisman, G., van Hout, M., Dijk, E., van der Geest, T. & Heylen, D. (2013). LEMtool: measuring emotions in visual interfaces. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, 351–360.
- Laurans, G., Desmet, P. M. & Hekkert, P. (2009). Assessing Emotion in Interaction: Some Problems and a New Approach. In Proceedings of the 4th International Conference on Designing Pleasurable Products and Interfaces, DPPI (Vol. 9)
- Lockner, D. & Bonnardel, N. (2014). Emotion and Interface Design: How to Measure Interface Design Emotional Effect? Proceedings of the 5th Kanesi Engineering and Emotion Research (KEER 2014). Linköping (Sweden), June 11–13. Linköping University Electronic Press, 51–69.
- Moors, A. (2017). Integration of Two Skeptical Emotion Theories: Dimensional Appraisal Theory and Russell’s Psychological Construction Theory. Psychological Inquiry, 28(1), 1–19.
- Norman, D. A. (2004). Emotional Design: Why We Love (or Hate) Everyday Things. Basic Books.
- Plass, J. L., Heidig, S., Hayward, E. O., Homer, B. D. & Um, E. (2014). Emotional Design in Multimedia Learning: Effects of Shape and Color on Affect and Learning. Learning and Instruction, 29, 128–140.
- Redet, J., Esposito, N., Vian, M. & Tijus, C. (2016). Comparaison d’outils adaptés au terrain pour l’évaluation du ressenti à l’usage des IHM. Actes de Ergo’IA 2016 (Conférence internationale en ergonomie et informatique avancée). Bidart-Biarritz (France), 6–8 juillet.
- Scherer, K. R. (2005). What Are Emotions? And How Can They Be Measured? Social Science Information, 44(4), 695–729.
- Sequeira, H., Hot, P., Silvert, L. & Delplanque, S. (2009). Electrical Autonomic Correlates of Emotion. International Journal of Psychophysiology, 71(1), 50–56.
- Shalini, B. & Vanitha, L. (2013). Emotion Detection in Human Beings Using ECG Signals. International Journal of Engineering Trends and Technology (IJETT), 4(5), 1337–1342.
- Walter, A. (2011). Designing for Emotion. A Book Apart.
- Zeng, Z., Pantic, M., Roisman, G. I. & Huang, T. S. (2009). A Survey of Affect Recognition Methods: Audio, Visual, and Spontaneous Expressions. IEEE Transactions on Pattern Analysis and Machine Intelligence, 31(1), 39–58.